更新说明
帮助文档中提供更详细、及时的使用说明,烦请参考文档作业。
社区论坛【插件精选】链接:让等待时间不再枯燥——页面加载动画自定义插件
默认情况下FR系统加载动画为蓝白相间条柱变化,且外部元素无背景变化。
此插件功能为:1)提供加载动画的自定义功能;2)加载中布局元素的背景自定义功能。
主要功能介绍:
· 系统全局加载动画的自定义功能,可定制图片动画和尺寸大小。
· 单个模板文件(cpt/frm)加载动画的自定义功能,可定制图片动画和尺寸大小。
· 系统全局加载中布局元素的背景自定义功能(加载完恢复)。
· 单个模板文件(cpt/frm)加载中布局元素的背景自定义功能(加载完恢复)。
使用说明:
安装插件完成后,文件操作:
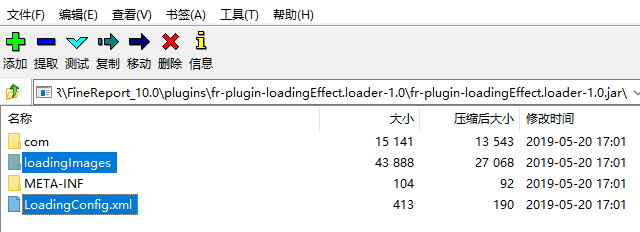
Ø 进入到此插件安装目录 webroot\WEB-INF\plugins\plugin-com.fr.plugin.loadingEffect-1.1\,找到文件 fr-plugin-loadingEffect.loader-1.1.jar,然后用解压缩软件打开(或解压)此文件即可看到配置文件LoadingConfig.xml和动图文件夹loadingImages。如图:

Ø 插件包中LoadingConfig.xml放到webroot/WEB-INF/resources目录下;
Ø 插件包中文件夹loadingImages 放到 webroot/help目录下。
接着完成全局参数、模板参数配置两个步骤:
用户可添加自定义的各种动图和背景图片放在loadingImages目录,然后维护参数对应名称,即可生效。
全局参数配置:
进入到报表平台管理页面(数据决策系统)-》管理系统-》系统管理-》点击‘常规’选项卡,配置‘加载效果自定义’即可。

四个参数说明:
l 动画图片路径:对应存放动图和背景图的文件路径。
默认为/webroot/help/loadingImages/ 。
l 背景图:系统全局背景自定义的图片名称,类型限定为jpg格式。
默认为bg_none,即透明背景,值为bg_none或none为禁用不显示。
l 元素动图:报表画面中局部html元素加载动图,填写GIF文件名称(不含文件扩展名),值为none为禁用不显示。
l 元素动图宽度、高度:默认动图 宽度30px、高度30px。
l 页面动图:报表页面加载动图,填写GIF文件名称(不含文件扩展名),值为none为禁用不显示。
l 页面动图宽度、高度:页面动图默认宽度 60px、高度60px。
模板参数配置:
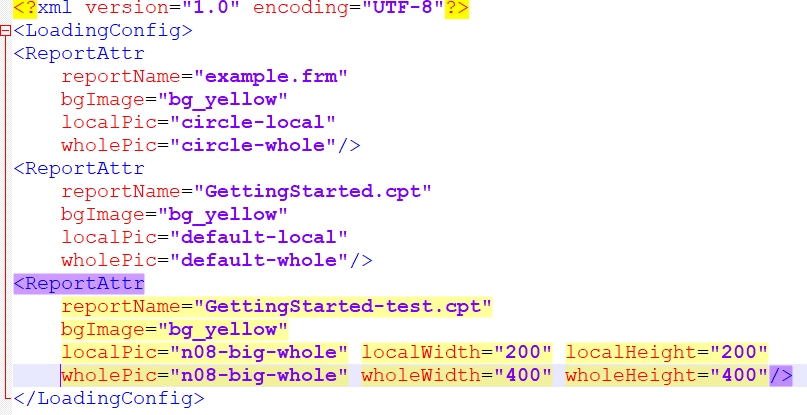
编辑LoadingConfig.xml文件,添加指定模板的属性。各个标签标识如下:
reportName:报表的路径文件名称;
bgImage:背景图片名称(不含文件扩展名),值为bg_none或none为禁用不显示;
localPic:元素动图名称(不含文件扩展名),值为none为禁用不显示;
localWidth:元素动图宽度;
localHeight:元素动图高度;
wholePic:页面动图名称(不含文件扩展名),值为none为禁用不显示;
wholeWidth:页面动图宽度;
wholeHeight:页面动图高度;
例如模板doc/example_2.frm如图配置信息:

以上。
[2021-12-29]适配报表动画加载前置插件。
版本1.5更新功能:
模板报表名获取问题修复。
版本1.4更新功能:
加载显示性能优化。
版本1.3更新功能:
新增页面动图、元素动图、背景图各项显示禁用功能(值维护none)。
插件安装默认为开启页面动图和元素动图,关闭背景图功能。
版本1.2更新功能:
解决决策平台目录挂载报表展示。
优化背景图、动图显示速度。
版本1.1更新功能:
新增页面动图、元素动图显示的宽度、高度参数设置功能。
加载时背景颜色变化功能优化。
版本1.0主要功能:
1.系统全局加载动画的自定义功能。
2.单个模板文件(cpt/frm)加载动画的自定义功能。
3.系统全局加载中布局元素的背景自定义功能(加载完恢复)。
4.单个模板文件(cpt/frm)加载中布局元素的背景自定义功能(加载完恢复)


